

- #Bootstrap builder coffeecup update#
- #Bootstrap builder coffeecup manual#
- #Bootstrap builder coffeecup full#
- #Bootstrap builder coffeecup software#
- #Bootstrap builder coffeecup code#
Every software as a service application, every social media network, and even many mobile applications rely on HTML and CSS to render their display. But as the web moved from a collection of content to a platform for applications, just as many new opportunities have arisen for doing markup.
#Bootstrap builder coffeecup code#
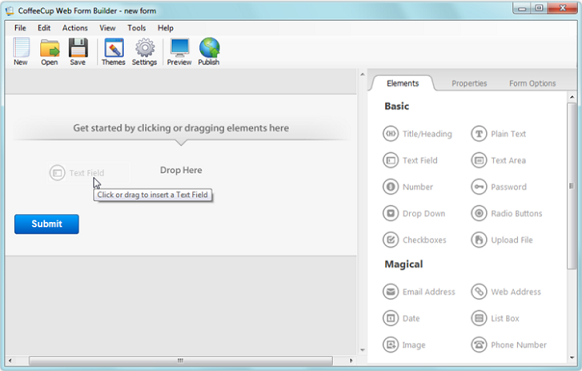
Did it eliminate the need to hand code HTML? Well, for some people, yes. So did the rise of the content management system change the web? Absolutely. You could easily make a functional website without even worrying about the underlying markup. Content management systems like Drupal and WordPress (and many, many others before them) displaced the need for the average content producer to need to edit raw HTML at all. These web authoring tools weren't just about WYSIWYG editing even for those who were comfortable with direct authoring of markup language, these tools offered advantages with template control, file management, and simply reducing the time it takes to create functional code.īut just as these helpful editors were expanding access to webpage creation, something else was happening too. Among the more successful was Macromedia (later Adobe) Dreamweaver, which was among my personal favorites for many years. Products like CoffeeCup, HotDog, FrontPage, GoLive, and many others filled the market, and many web-based WYSIWYG editors emerged as well.
#Bootstrap builder coffeecup manual#
While some designers developed workflows completely based around manual editing of raw HTML files, the WYSIWYG (what you see is what you get) editor began to emerge as a tool of empowerment to millions of amateur and professional designers who didn't know, or at least hadn't mastered, the art of hypertext markup.
#Bootstrap builder coffeecup full#
Harness the full design power of CSS through simple clickable controls.

Breakpoint management is key for creating truly device-agnostic designs. Design or layout changes need to be based upon the actual content for an optimal user experience. But not any more! With Bootstrap Builder you can tweak everything and transform the Bootstrap framework into a one of a kind creation that supports the unique business case.īreakpoints when and where you need them. But these sites lack personality and authenticity. Therefore framework code or templates are often tweaked just enough to create a moderately fitting site. Creating responsive sites manually is hard, and flexible creation tools scarce. Responsive sites tend to suffer from ‘sameness’. Which is why you can easily unlink an individual instance from the bunch if different content is needed.īattle sameness.
#Bootstrap builder coffeecup update#
Yup, update all footers, with one edit! Flexibility rules.

Editing a symbol item globally updates all instances.

Symbols keep identical elements like logos, headings, menus the same across the project. Combine elements, add click-action through data attributes and some CSS to create your own off-screen navigations, flex-cards, info-pop-ups, or galleries. With no code to worry about, exploring design alternatives is both faster and easier, resulting in killer sites.ĭrag in customizable prebuilt components like menus, accordions, alerts, tab panels, modal dialogs, and more. Accelerate production time by working in a real-time browser environment. Create authentic digital experiences using the most famous front-end framework in the industry.


 0 kommentar(er)
0 kommentar(er)
